unbind(“keydown”, disableF5); /* OU jQuery >= 1.7 */ $(document). off(“keydown”, disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment désactiver le bouton d’actualisation du navigateur ?
unbind(“keydown”, disableF5); /* OU jQuery >= 1.7 */ $(document). off(“keydown”, disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Pouvez-vous désactiver l’actualisation f5 ?
Vous ne pouvez pas désactiver l’actualisation.
Comment puis-je arrêter le rechargement/l’actualisation de la page en appuyant sur le bouton de retour ?
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre). on(‘popstate’, function(event) { alert(“pop”); });
Comment puis-je savoir si mon navigateur clique sur le bouton Actualiser ?
Vérifiez simplement s’il y a des valeurs dans le cache. S’il y avait un bouton de retour, certaines valeurs enregistrées seront toujours là, et si le bouton d’actualisation a été cliqué, tout sera par défaut.
Comment puis-je empêcher Chrome d’actualiser les onglets ?
Rendez-vous sur chrome://discards pour trouver une liste de vos onglets actifs. Pour empêcher l’un des onglets de se recharger lors du basculement entre eux, décochez l’option Auto Discardable.
Comment puis-je arrêter l’événement Onbeforeunload lors de l’actualisation de la page ?
Pour ce que vous recherchez, la meilleure façon de contrôler l’actualisation de la page Web serait d’utiliser la fonction onKeyDown. Malheureusement, appuyer sur le bouton d’actualisation directement depuis votre navigateur chargera à nouveau le DOM, donc techniquement, il n’y a aucun moyen d’empêcher l’actualisation de cette action.
Comment puis-jeempêcher ma page d’actualiser un clic sur un lien ?
Pour empêcher le rechargement avec un lien onclick sans “#”, nous pouvons appeler e. preventDefault dans le gestionnaire d’événement click. pour ajouter un lien. pour sélectionner le lien avec querySelector .
Comment empêchez-vous votre navigateur de revenir à la page de connexion une fois qu’un utilisateur est connecté ?
Sur l’écran de connexion, en PHP, avant de rendre la vue, vous devez vérifier si l’utilisateur est déjà connecté et rediriger vers la page par défaut que l’utilisateur doit voir après s’être connecté. De même, sur les écrans nécessitant une connexion, vous devez vérifier si l’utilisateur n’est pas connecté et si ce n’est pas le cas, le rediriger vers l’écran de connexion.
Quelle est la différence entre la fermeture et l’actualisation du navigateur ?
Lorsque nous actualisons la page (F5 ou icône dans le navigateur), cela déclenchera d’abord l’événement ONUNLOAD. Lorsque nous fermons le navigateur (X sur l’icône en haut à droite), cela déclenchera l’événement ONUNLOAD. Désormais, lorsque l’événement ONUNLOAD est déclenché, il n’y a aucun moyen de faire la distinction entre actualiser la page ou fermer le navigateur.
Que se passe-t-il lorsque le bouton Retour du navigateur est enfoncé ?
Pour les pages définies comme non mises en cache, le navigateur recharge la page à partir du serveur lorsque vous appuyez sur Retour, comme si c’était la première fois que vous la visitiez. Pour les pages mises en cache, le navigateur les affiche hors du cache, ce qui est beaucoup plus rapide.
Comment savoir si un site Web est rechargé ?
Une meilleure façon de savoir que la page est réellement rechargée consiste à utiliser l’objet navigator pris en charge par la plupart des navigateurs modernes. Il utilise l’API Navigation Timing. merci mon pote, c’est une solution précise pour détecter si la page est rechargée à partir d’un clic droit/rafraîchir depuis le navigateur ou rechargée par l’url.
Pourquoi Google Chrome ne cesse-t-il de se rafraîchir ?
Pourquoi le rechargement automatique de Chrome ? Par défaut, Chrome est programmé pour effacer automatiquement les donnéesde tous les onglets ouverts et chargés au cas où le navigateur utiliserait beaucoup de mémoire. Il s’agit d’un processus automatisé lancé pour économiser les ressources système et réduire la pression exercée sur votre navigateur.
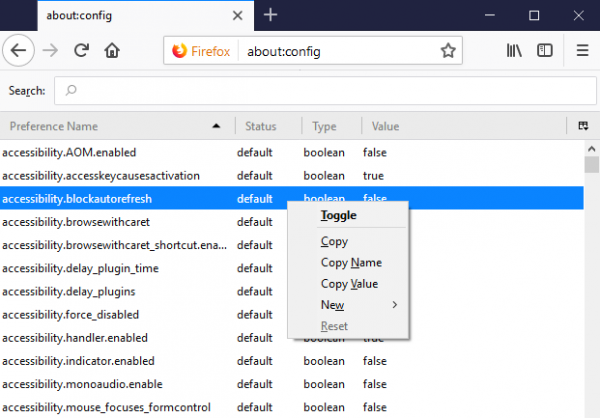
Comment désactiver la touche F5 ?
nous pouvons facilement désactiver le bouton f5 en utilisant javascript avec exemple. nous désactiverons la touche f5 en utilisant l’événement keydown de jquery. comme nous le savons, le code de la touche f5 est un 116, donc si l’utilisateur appuie sur l’événement 116. keyCode alors nous allons simplement preventDefault avec return false.
Comment puis-je arrêter l’événement Onbeforeunload lors de l’actualisation de la page ?
Pour ce que vous recherchez, la meilleure façon de contrôler l’actualisation de la page Web serait d’utiliser la fonction onKeyDown. Malheureusement, appuyer sur le bouton d’actualisation directement depuis votre navigateur chargera à nouveau le DOM, donc techniquement, il n’y a aucun moyen d’empêcher l’actualisation de cette action.
Comment désactiver le bouton d’actualisation du navigateur ?
unbind(“keydown”, disableF5); /* OU jQuery >= 1.7 */ $(document). off(“keydown”, disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Pourquoi Google ne cesse-t-il de se rafraîchir ?
Pourquoi le rechargement automatique de Chrome ? Par défaut, Chrome est programmé pour effacer automatiquement les données de tous les onglets ouverts et chargés au cas où le navigateur utiliserait beaucoup de mémoire. Il s’agit d’un processus automatisé lancé pour économiser les ressources système et réduire la pression exercée sur votre navigateur.
Pourquoi mon navigateur continue-t-il à se recharger ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Chrome peut-il actualiser automatiquement une page ?
Cliquez sur leicône de pièce de puzzle, puis sur “Easy Auto Refresh”. Dans la fenêtre contextuelle, entrez le nombre de secondes après lesquelles vous souhaitez que la page se rafraîchisse, puis cliquez sur “Démarrer”. La page se rafraîchira automatiquement chaque fois que la minuterie que vous avez définie expirera.
Comment puis-je arrêter l’actualisation automatique en périphérie ?
Désactiver l’actualisation automatique dans le navigateur Edge Microsoft Edge n’a pas de fonction intégrée qui vous permet de bloquer l’actualisation automatique des pages Web. Vous devrez télécharger & installez une extension Chrome appelée Auto Refresh Blocker ou Stop AutoRefresh.
Chrome suspend-il les onglets inactifs ?
Avant de commencer à chercher une alternative, vous devez savoir que Chrome dispose d’une fonctionnalité intégrée qui “supprime” tous les onglets que vous n’avez pas utilisés depuis un certain temps, afin d’économiser de la mémoire et d’empêcher votre PC ou Mac de fonctionner lentement . Pour vous assurer que vous profitez de cette fonctionnalité, mettez à jour Chrome vers la dernière version.
Qu’est-ce que Onbeforeunload ?
L’événement onbeforeunload se produit lorsque le document est sur le point d’être déchargé. Cet événement permet d’afficher un message dans une boîte de dialogue de confirmation pour indiquer à l’utilisateur s’il souhaite rester ou quitter la page en cours. Le message par défaut qui apparaît dans la boîte de confirmation est différent selon les navigateurs.