Il metodo addEventListener() viene applicato tramite il tag
Come aggiungo un elemento cliccabile in HTML?
Un altro modo per rendere cliccabile un’immagine è posizionare i tag anhcor attorno a un’immagine. Se non vuoi che il tag di ancoraggio reindirizzi effettivamente il percorso, devi assegnargli un href di “#” oppure devi aggiungere il codice AJAX e impedire l’azione predefinita di andare a un’altra pagina.
Cos’è un elemento cliccabile?
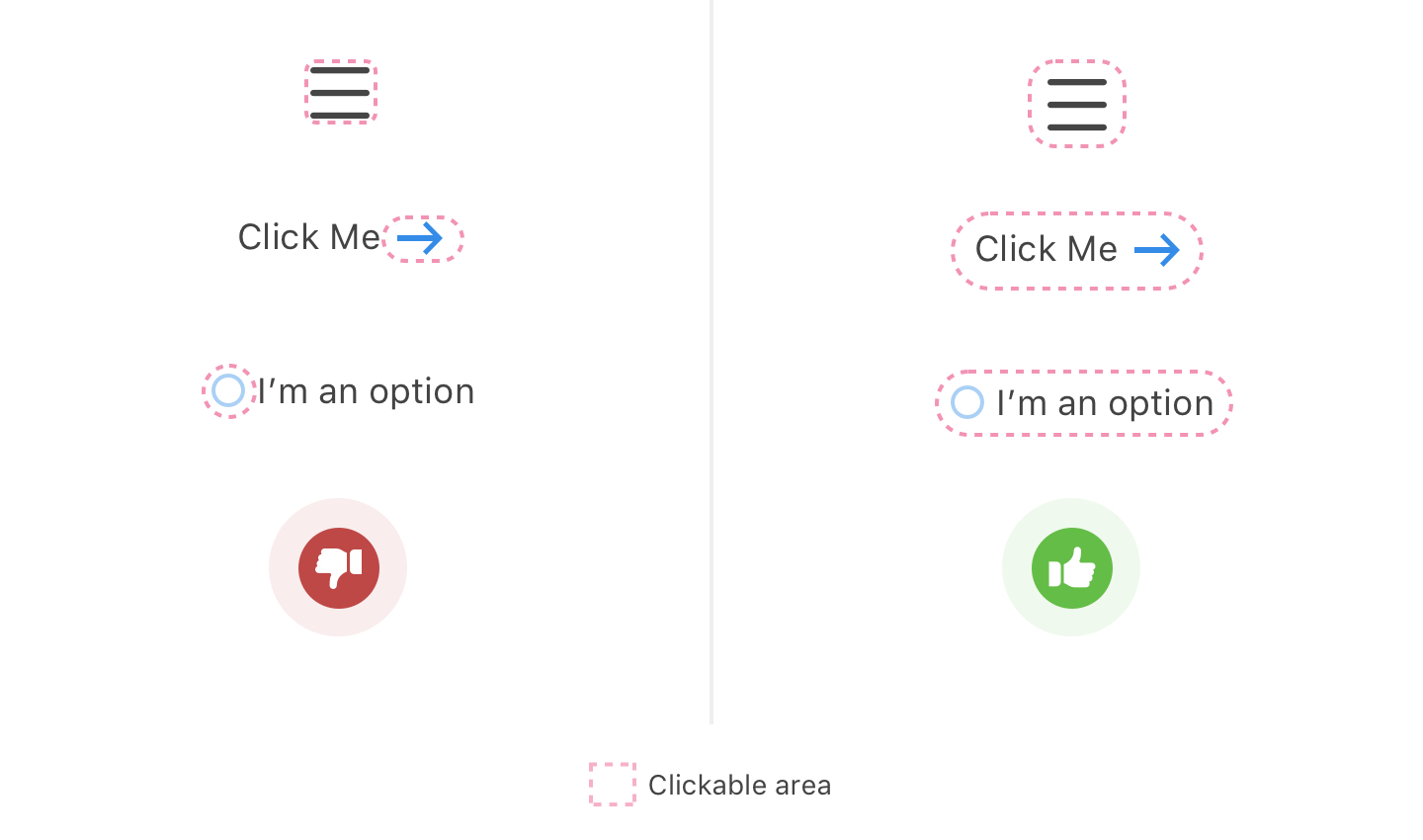
Un elemento cliccabile è un tipo di trigger che avvia i contenuti di Stonly da qualsiasi elemento sullo schermo.
Come faccio a trasformare un intero div in un link cliccabile?
Crea CSS Imposta la posizione su “absolute” per il tag interno. Utilizzare la proprietà z-index per posizionare il collegamento sopra tutti gli altri elementi nel div.
Tutti gli elementi HTML sono selezionabili?
è possibile fare clic su qualsiasi elemento all’interno della finestra del browser.
Come faccio ad aggiungere un elemento cliccabile in HTML?
Un altro modo per rendere cliccabile un’immagine è posizionare i tag anhcor attorno a un’immagine. Se non vuoi che il tag di ancoraggio reindirizzi effettivamente il percorso, devi assegnargli un href di “#” oppure devi aggiungere il codice AJAX e impedire l’azione predefinita di andare a un’altra pagina.
Come faccio a creare link cliccabili?
Selezionare il testo o l’immagine che si desidera visualizzare come collegamento ipertestuale. Premi Ctrl+K. Puoi anche fare clic con il pulsante destro del mouse sul testo o sull’immagine e fare clic su Collegamento nel menu di scelta rapida.
Cos’è un elemento cliccabile in HTML?
Il tag
Come usi l’elemento Click?
Utilizzando il selettore clic elemento è possibile selezionare questi elementi e pulsanti che devono essere cliccati. Lo scraper durante la fase di scraping farà clic su questi pulsanti per estrarre tutti gli elementi. È inoltre necessario aggiungere selettori secondari per il selettore di clic dell’elemento che seleziona i dati all’interno di ciascun elemento.
Come fai a sapere se un elemento è cliccabile?
Possiamo verificare se l’elemento è cliccabile o meno nel webdriver Selenium utilizzando la sincronizzazione. Nella sincronizzazione, c’è un’attesa esplicita in cui il driver attende finché non viene soddisfatta una condizione prevista per un elemento. Per verificare se l’elemento è cliccabile, utilizzeremo la condizione elementToBeClickable.
Puoi mettere onClick su un div?
Per impostare un listener onClick su un elemento div in React: imposta l’elica onClick sul div. La funzione che passi all’elica verrà chiamata ogni volta che si fa clic sul div. Puoi accedere al div come evento.
Come faccio a creare un pulsante cliccabile in CSS?
Per rendere cliccabile un intero elemento, circondalo con il tag A. E poiché a causa degli standard gli elementi DIV non dovrebbero mai trovarsi all’interno di un tag A, devi cambiare il div in span.
Quali tag rendono i link cliccabili?
: L’elemento Anchor. L’elemento HTML (o elemento anchor), con il suo attributo href, crea un collegamento ipertestuale a pagine Web, file, indirizzi e-mail, posizioni nella stessa pagina o qualsiasi altra cosa che un URL può indirizzare.
Quali sono i 3 tipi di collegamenti ipertestuali in HTML?
Collegamento ipertestuale di testo: utilizza una parola o una frase per indirizzare i visitatori a un’altra pagina, file o documento. Collegamento ipertestuale immagine: utilizza un’immagine per portare i visitatori a un’altra pagina, file o documento. Collegamento ipertestuale ai segnalibri: utilizza testo o un’immagine per indirizzare i visitatori a un’altra parte di una pagina Web.
Come puoi sapere seun elemento è cliccabile in HTML?
Esempio: boolean bst = className. isClickable(“il tuo elemento”); Se bst è vero allora l’elemento è cliccabile altrimenti no.
Come faccio a creare un blocco cliccabile in HTML?
Aggiungiamo semplicemente l’evento onlcick e vi aggiungiamo una posizione. Quindi, in aggiunta e facoltativamente, aggiungiamo un cursore: puntatore per indicare all’utente che il div è cliccabile. Ciò renderà l’intero div selezionabile.
Puoi aggiungere onclick a qualsiasi elemento?
L’evento onclick si verifica generalmente quando l’utente fa clic su un elemento. Consente al programmatore di eseguire una funzione JavaScript quando un elemento viene cliccato. Questo evento può essere utilizzato per convalidare un modulo, messaggi di avviso e molto altro. Utilizzando JavaScript, questo evento può essere aggiunto dinamicamente a qualsiasi elemento.
Quali tag rendono i link cliccabili?
: L’elemento Anchor. L’elemento HTML (o elemento anchor), con il suo attributo href, crea un collegamento ipertestuale a pagine Web, file, indirizzi e-mail, posizioni nella stessa pagina o qualsiasi altra cosa che un URL può indirizzare.
Come faccio ad aggiungere un elemento cliccabile in HTML?
Un altro modo per rendere cliccabile un’immagine è posizionare i tag anhcor attorno a un’immagine. Se non vuoi che il tag di ancoraggio reindirizzi effettivamente il percorso, devi assegnargli un href di “#” oppure devi aggiungere il codice AJAX e impedire l’azione predefinita di andare a un’altra pagina.
Come faccio a trasformare un intero div in un link cliccabile?
Crea CSS Imposta la posizione su “absolute” per il tag interno. Utilizzare la proprietà z-index per posizionare il collegamento sopra tutti gli altri elementi nel div.
Cos’è un link cliccabile?
Che cos’è un collegamento cliccabile? Conosciuto anche come collegamento ipertestuale, un collegamento cliccabile è una sezione di testo o un URL incollato che viene aggiunto a un post o a una pagina del tuo blog e, una volta cliccato,reindirizzare la finestra del browser a una nuova pagina Web (o aprire quella pagina Web selezionata in una nuova scheda del browser).
Come si copia un collegamento e lo si rende cliccabile in Word?
In Condividi, copia e amp; Incolla, seleziona l’opzione predefinita che desideri: Link per incollare l’URL come titolo con collegamento ipertestuale, Testo normale per incollare l’URL come indirizzo web.