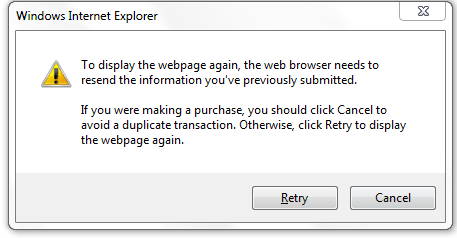
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Como faço para impedir que uma página seja atualizada em HTML?
Window stop() O método stop() interrompe o carregamento da janela. O método stop() é o mesmo que clicar em parar no navegador.
Como faço para impedir o envio de uma página?
A solução mais simples para evitar o envio do formulário é retornar false no manipulador de eventos de envio definido usando a propriedade onsubmit no elemento HTML
Por que minha página continua recarregando?
Por padrão, se estiver usando muita memória, o Chrome limpa o conteúdo de algumas guias em segundo plano da RAM para conservar os recursos do sistema. Quando você clica de volta nessas guias, o navegador precisa recarregá-las porque elas foram apagadas da memória.
Por que minha página continua atualizando?
Por que recarregar automaticamente o Chrome? Por padrão, o Chrome é programado para apagar automaticamente os dados de qualquer guia aberta e carregada, caso o navegador use muita memória. É um processo automatizado iniciado para conservar os recursos do sistema e reduzir a pressão do seu navegador.
Como você usa a prevenção de envio?
Experimente @submit. prevent=”myFunction()” , e seu botão poderia ser . O tipo de envio acionará o formulário para enviar e o envio. prevent impedirá o comportamento de envio padrão e executará myFunction conforme desejado.
Como você interrompe o envio do formulário se a validação falhar?
Use o valor de retorno da função para interromper a execução de um formulário em JavaScript. False retornaria se o formulário não fosse enviado.
Como você evita que um formulário limpe os camposenviar?
Você pode usar o método preventDefault do objeto de evento.
Como você fica na mesma página depois de enviar em HTML?
Você pode incluir um iframe oculto em sua página e definir o atributo de destino de seu formulário para apontar para esse iframe. Existem muito poucos cenários em que eu escolheria essa rota. Geralmente manuseá-lo com javascript é melhor porque, com javascript você pode…
O que é Flash de Frasco?
Flask fornece uma maneira muito simples de dar feedback a um usuário com o sistema de flash. O sistema de piscar basicamente possibilita gravar uma mensagem ao final de uma solicitação e acessá-la na próxima solicitação e somente na próxima solicitação. Isso geralmente é combinado com um modelo de layout que faz isso.
Como você atualiza um formulário em HTML?
O método reload() recarrega o documento atual. O método reload() faz o mesmo que o botão recarregar em seu navegador.
Como você limpa o formulário depois de enviar em angular?
importar { FormsModule } de ‘@angular/forms’; Em formulários reativos, precisamos importar FormGroup de ‘@angular/forms’ . Depois de importar os módulos mencionados acima na respectiva abordagem, o módulo de formulários angulares fornece um método embutido chamado reset(). Podemos usar o método e podemos redefinir o formulário.
Como você atualiza a página depois de enviar no react JS?
Se definido como verdadeiro, o navegador fará uma atualização completa da página do servidor e não da versão em cache da página. importe React de ‘react’; function App() { function refreshPage() { window. localização. recarregar(falso); } return (
Podemos desativar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificarpara alterações de estado da página.
O que é tipo de botão em HTML?
O botão é um botão clicável. enviar. O botão é uma redefinição do botão de envio (envia dados do formulário). O botão é um botão de reset (reinicia os dados do formulário para seus valores iniciais)
Como faço para parar de atualizar o jQuery?
Você pode usar evento. preventDefault() para evitar que o evento padrão (clique) ocorra.
Como faço para impedir que uma página da Web seja recarregada no Safari?
Clique no menu Safari e escolha o submenu Configurações para este site…. Agora, desative a caixa de seleção da opção Ativar bloqueadores de conteúdo.
Como faço para impedir que as guias sejam recarregadas?
Você também pode desativar o recarregamento automático de guias visíveis. Em uma nova guia, digite chrome://flags e pressione Enter. Na caixa de pesquisa, digite Only Auto-Reload Visible Tabs e pressione Enter. Clique em Somente Recarregar automaticamente guias visíveis para abrir.
O Chrome pode atualizar automaticamente uma página?
Clique no ícone da peça do quebra-cabeça e depois em “Easy Auto Refresh”. Na janela pop-up, digite o número de segundos após o qual você deseja que a página seja atualizada e clique em “Iniciar”. A página será atualizada automaticamente sempre que o cronômetro que você definiu expirar.
Qual modificador deve ser usado para impedir que um formulário recarregue a página quando enviado?
Enviar evento com modificador de prevenção A outra maneira de evitar o comportamento de envio de formulário padrão é anexando um evento de envio com o modificador de prevenção à tag de formulário inicial no modelo. Isso impedirá que a página seja recarregada quando o botão de envio for pressionado também.
O que é preventDefault?
preventDefault() O método preventDefault() da interface Event informa ao agente do usuário que se o evento não for tratado explicitamente, sua ação padrão não deve ser executada como normalmente seria.
O que é uma validaçãoroteiro?
Um script de validação é um atributo de um recurso de regra de validação. Ele contém a lógica de validação, que expressa uma única condição para avaliar ativos. O resultado da avaliação é binário: válido: o ativo validado atende à condição.