O método addEventListener() é aplicado por meio da tag
Como adiciono um elemento clicável em HTML?
Outra forma de tornar uma imagem clicável é colocando tags anhcor ao redor da imagem. Se você não deseja que a tag de âncora realmente redirecione para fora do caminho, você deve atribuir a ela um href de “#” ou adicionar o código AJAX e impedir a ação padrão de ir para outra página.
O que é um elemento clicável?
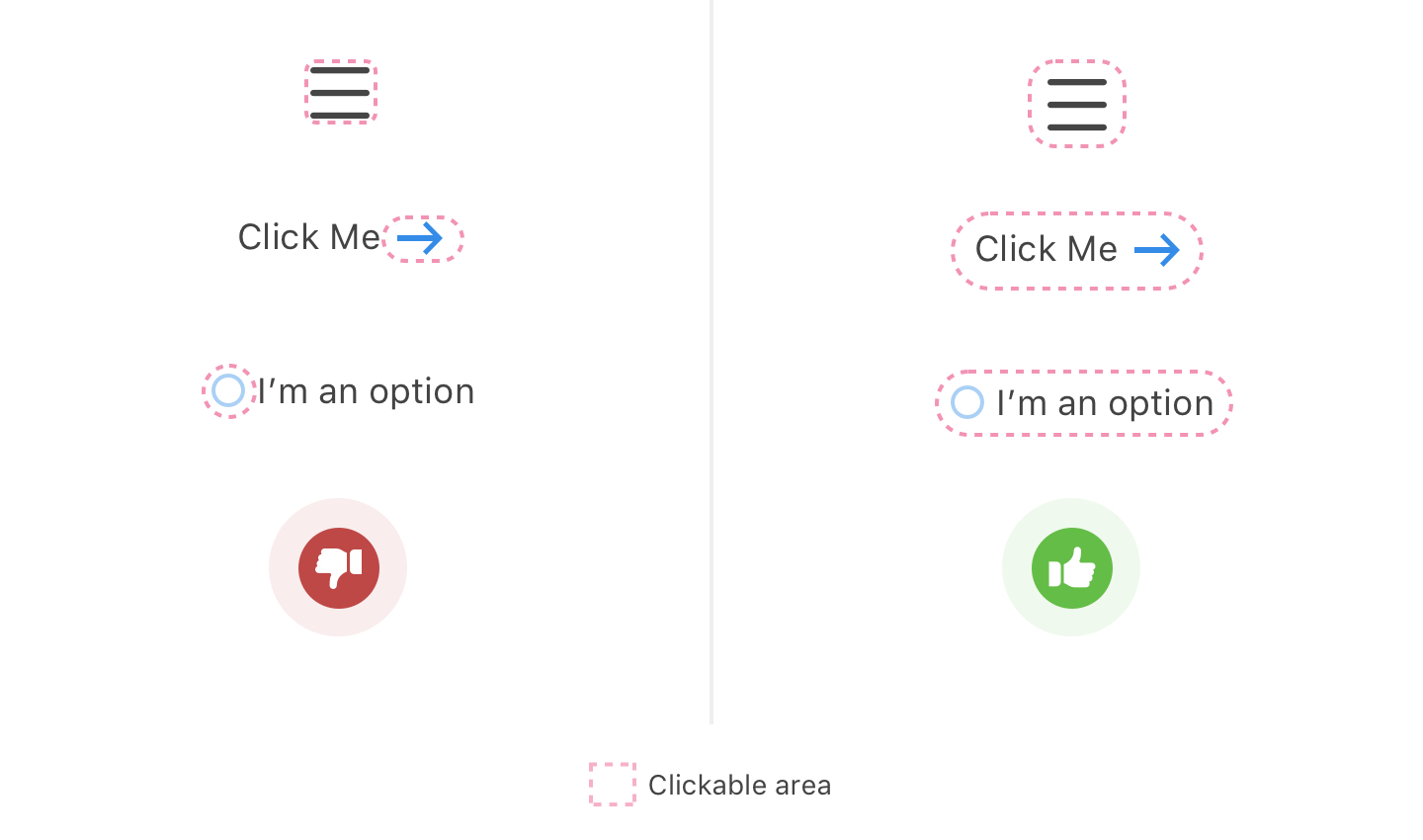
Um elemento clicável é um tipo de gatilho que inicia o conteúdo do Stonly a partir de qualquer elemento em sua tela.
Como faço para transformar um div inteiro em um link clicável?
Create CSS Defina a posição como “absolute” para a tag interna . Use a propriedade z-index para colocar o link acima de todos os outros elementos no div.
Todos os elementos HTML são clicáveis?
qualquer elemento dentro da janela do seu navegador é clicável.
Como adiciono um elemento clicável em HTML?
Outra forma de tornar uma imagem clicável é colocando tags anhcor ao redor da imagem. Se você não deseja que a tag de âncora realmente redirecione para fora do caminho, você deve atribuir a ela um href de “#” ou adicionar o código AJAX e impedir a ação padrão de ir para outra página.
Como faço para criar links clicáveis?
Selecione o texto ou a imagem que deseja exibir como hiperlink. Pressione Ctrl+K. Você também pode clicar com o botão direito do mouse no texto ou na imagem e clicar em Link no menu de atalho.
O que é um elemento clicável em HTML?
A tag
Como você usa o elemento Click?
Usando o seletor de clique de elemento, você pode selecionar esses itens e botões que precisam ser clicados. O raspador durante a fase de raspagem clicará nesses botões para extrair todos os elementos. Além disso, você precisa adicionar seletores filhos para o seletor de clique de elemento que seleciona os dados dentro de cada elemento.
Como você sabe se um elemento é clicável?
Podemos verificar se o elemento é clicável ou não no Selenium webdriver usando sincronização. Na sincronização, há uma espera explícita em que o driver espera até que uma condição esperada para um elemento seja atendida. Para verificar se o elemento pode ser clicado, usaremos a condição elementToBeClickable.
Você pode colocar onClick em um div?
Para definir um ouvinte onClick em um elemento div no React: Defina a propriedade onClick no div. A função que você passa para o prop será chamada toda vez que o div for clicado. Você pode acessar o div como evento.
Como faço um botão clicável em CSS?
Para tornar um elemento inteiro clicável, você o cerca com a tag A. E como, devido aos padrões, os elementos DIV nunca devem estar dentro de uma tag A, você deve alterar o div para span.
Quais tags criam links clicáveis?
: O elemento Âncora. O elemento HTML (ou elemento âncora), com seu atributo href, cria um hiperlink para páginas da Web, arquivos, endereços de e-mail, locais na mesma página ou qualquer outra coisa que um URL possa abordar.
Quais são os 3 tipos de hiperlinks em HTML?
Hiperlink de texto – Usa uma palavra ou frase para levar os visitantes a outra página, arquivo ou documento. Hiperlink de imagem – Usa uma imagem para levar os visitantes a outra página, arquivo ou documento. Hiperlink de marcador – Usa texto ou imagem para levar os visitantes a outra parte de uma página da web.
Como você pode saber seum elemento é clicável em HTML?
Exemplo: boolean bst = className. isClickable(“seu elemento”); Se bst for verdadeiro, o elemento é clicável, caso contrário, não.
Como faço um bloco clicável em HTML?
Simplesmente adicionamos o evento onlcick e adicionamos um local a ele. Então, adicionalmente e opcionalmente, adicionamos um cursor: ponteiro para indicar ao usuário que o div é clicável. Isso tornará todo o div clicável.
Você pode adicionar onclick a qualquer elemento?
O evento onclick geralmente ocorre quando o usuário clica em um elemento. Ele permite que o programador execute uma função do JavaScript quando um elemento é clicado. Este evento pode ser usado para validar um formulário, mensagens de aviso e muito mais. Usando JavaScript, este evento pode ser adicionado dinamicamente a qualquer elemento.
Quais tags criam links clicáveis?
: O elemento Âncora. O elemento HTML (ou elemento âncora), com seu atributo href, cria um hiperlink para páginas da Web, arquivos, endereços de e-mail, locais na mesma página ou qualquer outra coisa que um URL possa abordar.
Como adiciono um elemento clicável em HTML?
Outra forma de tornar uma imagem clicável é colocando tags anhcor ao redor da imagem. Se você não deseja que a tag de âncora realmente redirecione para fora do caminho, você deve atribuir a ela um href de “#” ou adicionar o código AJAX e impedir a ação padrão de ir para outra página.
Como faço para transformar um div inteiro em um link clicável?
Create CSS Defina a posição como “absolute” para a tag interna . Use a propriedade z-index para colocar o link acima de todos os outros elementos no div.
O que é um link clicável?
O que é um link clicável? Também conhecido como hiperlink, um link clicável é uma seção de texto ou uma URL colada que é adicionada a uma postagem ou página do seu blog e, quando clicada,redirecione a janela do navegador para uma nova página da Web (ou abra a página clicada em uma nova guia do navegador).
Como copiar um link e torná-lo clicável no Word?
Em Compartilhar, Copiar & Cole, selecione a opção padrão desejada: Link para colar a URL como um título com hiperlink, Texto simples para colar a URL como um endereço da web.