Metoda addEventListener() jest stosowana za pośrednictwem znacznika
Jak dodać klikalny element w HTML?
Innym sposobem kliknięcia obrazu jest umieszczenie tagów anhcor wokół obrazu. Jeśli nie chcesz, aby tag zakotwiczenia faktycznie przekierowywał ze ścieżki, musisz nadać mu href „#” lub dodać kod AJAX i zapobiec domyślnej akcji przechodzenia do innej strony.
Co to jest element, który można kliknąć?
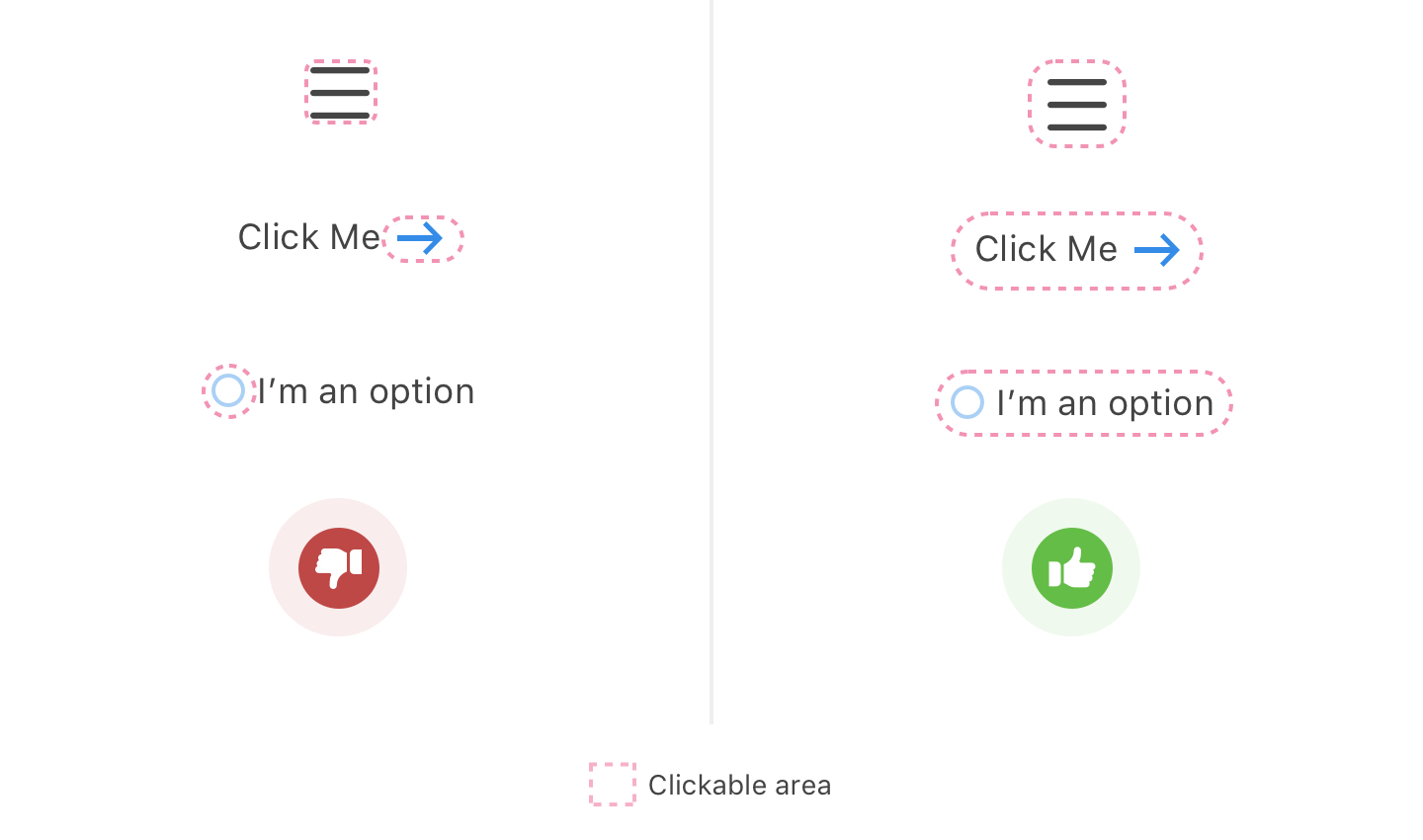
Klikalny element to rodzaj wyzwalacza, który uruchamia zawartość Stonly z dowolnego elementu na ekranie.
Jak sprawić, by cały element div był klikalnym łączem?
Utwórz CSS Ustaw pozycję na „absolutną” dla wewnętrznego znacznika . Użyj właściwości z-index, aby umieścić łącze nad wszystkimi innymi elementami div.
Czy wszystkie elementy HTML można kliknąć?
każdy element w oknie przeglądarki można kliknąć.
Jak dodać klikalny element w HTML?
Innym sposobem kliknięcia obrazu jest umieszczenie tagów anhcor wokół obrazu. Jeśli nie chcesz, aby tag zakotwiczenia faktycznie przekierowywał ze ścieżki, musisz nadać mu href „#” lub dodać kod AJAX i zapobiec domyślnej akcji przechodzenia do innej strony.
Jak utworzyć klikalne linki?
Wybierz tekst lub obraz, który chcesz wyświetlić jako hiperłącze. Naciśnij Ctrl+K. Możesz także kliknąć tekst lub obraz prawym przyciskiem myszy i kliknąć łącze w menu skrótów.
Co to jest klikalny element w HTML?
Tag
Jak używasz elementu Click?
Za pomocą selektora kliknięć elementów możesz wybrać te elementy i przyciski, które mają zostać kliknięte. Skrobak podczas fazy zgarniania kliknie te przyciski, aby wyodrębnić wszystkie elementy. Musisz także dodać selektory podrzędne dla selektora kliknięć elementu, które wybierają dane w każdym elemencie.
Skąd wiadomo, że element można kliknąć?
Możemy sprawdzić, czy element jest klikalny, czy nie w Selenium webdriver za pomocą synchronizacji. Podczas synchronizacji istnieje jawne oczekiwanie, w którym sterownik czeka, aż spełniony zostanie oczekiwany warunek dla elementu. Aby sprawdzić, czy element można kliknąć, użyjemy warunku elementToBeClickable.
Czy możesz kliknąć element div?
Aby ustawić odbiornik onClick na elemencie div w React: Ustaw właściwość onClick na elemencie div. Funkcja, którą przekazujesz do rekwizytu, będzie wywoływana za każdym razem, gdy zostanie kliknięty element div. Możesz uzyskać dostęp do elementu div jako zdarzenia.
Jak zrobić klikalny przycisk w CSS?
Aby cały element był klikalny, otocz go znacznikiem A. A ponieważ ze względu na standardy elementy DIV nigdy nie powinny znajdować się wewnątrz znacznika A, musisz zmienić div na span.
Jakie tagi tworzą klikalne linki?
: Element kotwicy. Element HTML (lub element zakotwiczenia) ze swoim atrybutem href tworzy hiperłącze do stron internetowych, plików, adresów e-mail, lokalizacji na tej samej stronie lub czegokolwiek innego, do czego adres URL może się odnosić.
Jakie są 3 rodzaje hiperłączy w HTML?
Hiperłącze tekstowe — używa słowa lub wyrażenia, aby przenieść odwiedzających na inną stronę, plik lub dokument. Hiperłącze do obrazu — wykorzystuje obraz, aby przenieść odwiedzających na inną stronę, plik lub dokument. Hiperłącze zakładek — wykorzystuje tekst lub obraz, aby przenieść odwiedzających do innej części strony internetowej.
Jak możesz stwierdzić, czyelement jest klikalny w HTML?
Przykład: wartość logiczna bst = nazwa klasy. isClickable(“twój element”); Jeśli bst jest prawdziwe, to element jest klikalny, w przeciwnym razie nie.
Jak zrobić klikalny blok w HTML?
Po prostu dodajemy zdarzenie onlcick i dodajemy do niego lokalizację. Następnie dodatkowo i opcjonalnie dodajemy kursor: wskaźnik, aby wskazać użytkownikowi, że div jest klikalny. Dzięki temu cały div będzie klikalny.
Czy możesz dodać onclick do dowolnego elementu?
Zdarzenie onclick zwykle występuje, gdy użytkownik kliknie element. Pozwala programiście na wykonanie funkcji JavaScript po kliknięciu elementu. To zdarzenie może służyć do sprawdzania poprawności formularza, komunikatów ostrzegawczych i wielu innych. Używając JavaScript, to zdarzenie może być dynamicznie dodawane do dowolnego elementu.
Jakie tagi tworzą klikalne linki?
: Element kotwicy. Element HTML (lub element kotwicy) ze swoim atrybutem href tworzy hiperłącze do stron internetowych, plików, adresów e-mail, lokalizacji na tej samej stronie lub czegokolwiek innego, do czego adres URL może się odnosić.
Jak dodać klikalny element w HTML?
Innym sposobem kliknięcia obrazu jest umieszczenie tagów anhcor wokół obrazu. Jeśli nie chcesz, aby tag zakotwiczenia faktycznie przekierowywał ze ścieżki, musisz nadać mu href „#” lub musisz dodać kod AJAX i zapobiec domyślnej akcji przechodzenia do innej strony.
Jak sprawić, by cały element div był klikalnym łączem?
Utwórz CSS Ustaw pozycję na „absolutną” dla wewnętrznego znacznika . Użyj właściwości z-index, aby umieścić łącze nad wszystkimi innymi elementami div.
Co to jest link, który można kliknąć?
Co to jest link, który można kliknąć? Klikalny link, znany również jako hiperłącze, to fragment tekstu lub wklejony adres URL, który jest dodawany do posta lub strony Twojego bloga i po kliknięciuprzekierować okno przeglądarki na nową stronę internetową (lub otworzyć klikniętą stronę internetową w nowej karcie przeglądarki).
Jak skopiować link i sprawić, by można go było kliknąć w programie Word?
W sekcji Udostępnij, Kopiuj & Wklej, wybierz żądaną opcję domyślną: Link, aby wkleić adres URL jako tytuł hiperłącza, Zwykły tekst, aby wkleić adres URL jako adres internetowy.